What will I be covering today?
My experience with creating a simple Geolocation Weather App by following a tutorial on Enlight.
Why did I choose Enlight?
Well, at first, I was scouring the web for a website that was similar to The Odin Project (TOP), I wanted to take a break from that website and try out something new.
That's when I found out about Enlight, which is also a free coding website like The Odin Project, though the difference is that Enlight splits the types of projects into Beginner, Intermediate, and Advanced, unlike TOP, which lumps everything together.

Why did I choose to do the Geolocation project?
I found it fun and interesting, it also helped me to get back some of my coding skills, as I stopped coding for a few months and promptly forgot about it due to university, which led to me losing most of my coding skills.
So I found that this is a good way for me to slowly build up my coding skills once more, and I started with the Geolocation Weather App tutorial.
Preparing to create the Geolocation project
I will provide some general pointers in order to start the website:
Go to Github & create a repository
Create an HTML/CSS/js file, you'll need those for later (especially the js file)
Head to a website that provides a weather source (like OpenWeatherMap & sign up for it, it's free)
Once you have signed up to the OpenWeatherMap website, you should get an API key, which will be used later to determine the Geolocation of the user and display the weather.
Step by step on how to create the Geolocation project (HTML file):
First, create a HTML file (name it index.html for example), and start to put in all the usual stuff, like:
<!DOCTYPE html>
<html lang = "en">
<head>
</head>
<body></body>
</html>
Second, input all of the values that you want to be displayed in the body and have the head of the HTML page link to the CSS file which will help to determine the overall styling of the page.
It is recommended to include the metadata as well, as in what character set will be utilized, and how big the width of the website will be:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8"/>
<meta name = "viewport" content="width=device-width, initial-scale=1" />
<link rel = "stylesheet" href = "index.css">
</head>
<body></body>
</html>
Third, now it's time to work on the body, input these values into it (h1, h2, p), and set them to these IDs respectively, temperature, description, and location.
<body>
<h1 id = "temperature"></h1>
<h2 id = "description"></h2>
<p id = "location"></p>
</body>
Lastly, input the script tag that will have the js file linked, it has to be within the HTML tags, and below the closing body tag, like so:
</body>
<script src = "app.js"></script>
</html>
Step by step on how to create the Geolocation project (CSS File):
First, create a CSS file named index.css (or really any file with a .css filename, just make sure that it is the one that the HTML file is referencing).
I used index.css, cause it's what my HTML file is referencing here (href). It's referenced in the link tag in the head tags of the HTML file.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8"/>
<meta name = "viewport" content="width=device-width, initial-scale=1" />
<link rel = "stylesheet" href = "index.css">
</head>
<body></body>
</html>
Second, actually, write some code within the CSS file like so (it's meant for styling so you can either go super simplistic or add some color to it):
html {
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto,
sans-serif;
text-align: center;
}
body {
margin: 0 auto;
background: lightblue;
}
Step by step on how to create the Geolocation project (JS File):
First, create a JS (javascript) file that can be linked back to the HTML file, so that the website can successfully use it and the various functions in it.
I recommend looking at the script tags in the HTML file for what to name the JS file.
<script src = "app.js"></script>
Second, let's start to build the structure of the JS file, since we are building a Geolocation website, we would need functions that correspond to it.
For example, we would be using the getWeather function, and call it at the end of this:
//create getWeather function
function getWeather() {
//assign variables to each id (can refer to the body tag of the HTML)
let temperature = document.getElementById("temperature");
let description = document.getElementById("description");
let location = document.getElementById("location");
}
//call the function
getWeather();
Third, let's begin to input all the values that we need for the weather app to function:
All of these values have to be within the getWeather() function.
We'll add in the weather api endpoint (website reference), and an apikey (what the api will be getting the values from).
Following that, we can add in location and the navigator function.
Configure the success and failure messages.
Input the latitude and longitude in the success function
Set the url to take the values of api, latitude, longitude and apikey from earlier.
Have a fetch function get the values from the url and input the individual values to the variables.
let api = "https://api.openweathermap.org/data/2.5/weather";
let apiKey = "Enter your own API key"; //can get from OpenWeathermap
location.innerHTML = "Locating...";
/*it's a built-in web API which allows us to
request the user's location. Whenever someone comes onto the weather app,
it will ask if it has permission to access their location.
If it does, it will then get the current position of a
person in terms of their latitude and longitude.*/
navigator.geolocation.getCurrentPosition(success, error);
function success(position) {
//get exact coordinates (latitude & longitude of the earth)
latitude = position.coords.latitude;
longitude = position.coords.longitude;
let url =
api +
"?lat=" +
latitude +
"&lon=" +
longitude +
"&appid=" +
apiKey +
//set to metric or imperial units
"&units=metric";
fetch(url)
.then(response => response.json())
.then(data => {
//display the data
console.log(data);
//set temp equal to the temp in the data
let temp = data.main.temp;
//get temperature in celsius or fahrenheit
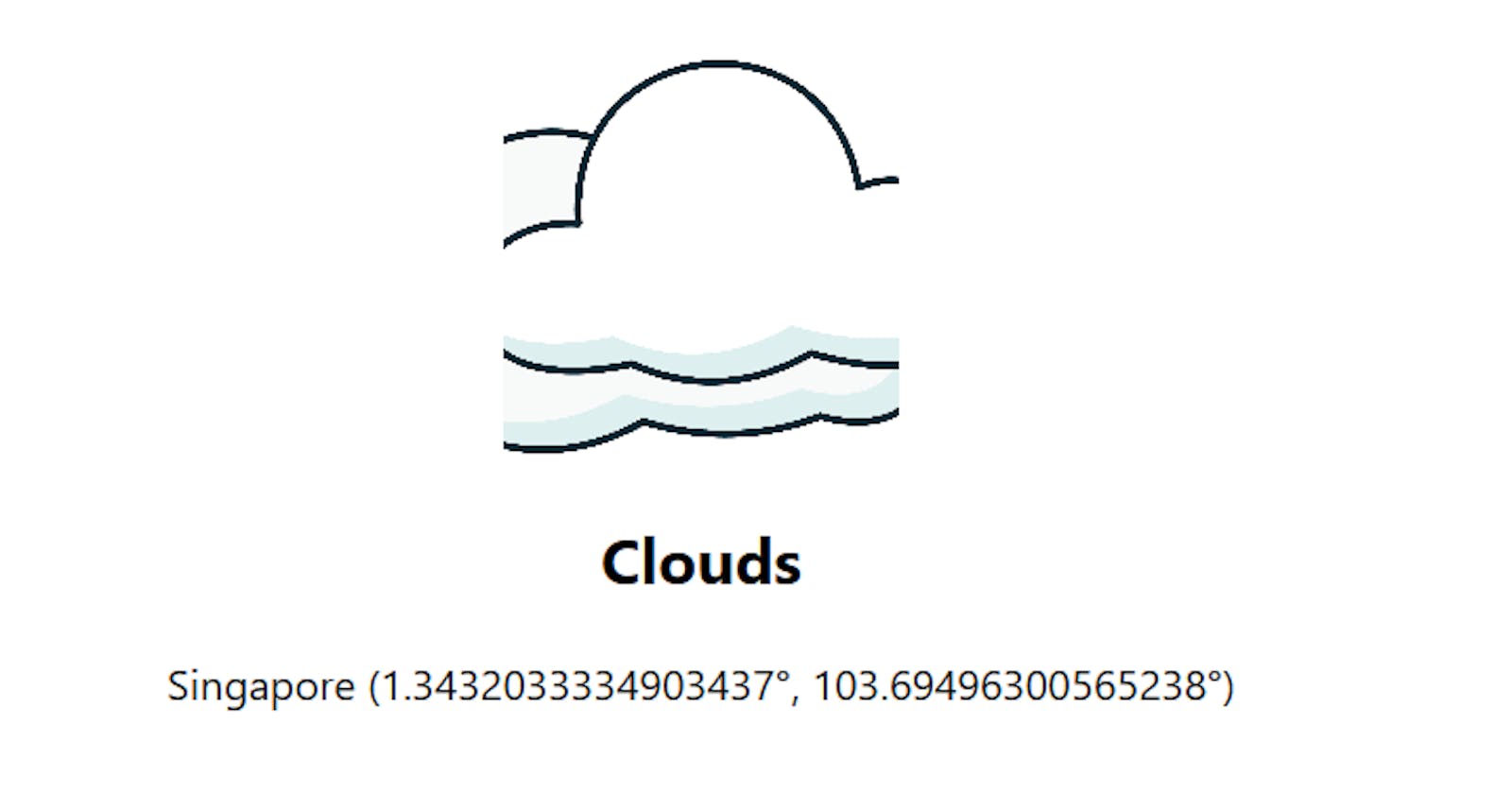
temperature.innerHTML = temp + "° C";
//get location by latitude & longitude
location.innerHTML =
//display the name, latitude & longitude
data.name + " (" + latitude + "°, " + longitude + "°)";
//put description
description.innerHTML = data.weather[0].main;
});
}
//place an error message
function error() {
location.innerHTML = "Error when retrieving your location";
}
}
Conclusion
The overall time it took me to complete this project was around 2 hours, so it's a pretty simple and easy project to start with. I had a lot of fun delving back into coding again :)
Here's the link to the Geolocation Project that I did, it's still a WIP: Geolocation Weather App
Tutorial on how to build it (Enlight): Build a Geolocation Weather App